M17 is one of the most exciting things happening on ham radio, this article covers my patch to turn a Pi-Star into an M17 enabled system.
But first, if you are not familiar with M17, here is the definition from the project website:
M17 is a new digital radio protocol in development as an alternative to those currently available, with freedom in mind. Freedom in the code, protocol, voice codecs, and hardware. The goal is to provide a better option for digital radios in the future.
I’ve started working on the M17 Project; my involvement started with the OpenRTX project, but I contributed to other projects inside the M17 world, as it should be in a healthy open-source ecosystem.
Howto patch your Pi-Star
The Pi-Star upgrade system relies on Git, so I wrote a little script that points the upgrading system to my M17 branches.
The script will modify the dashboard, /usr/local/bin, and /usr/local/sbin. It may fail if you have modifications to these places, so please revert to a stock pi-star before proceeding.
To patch your pi-star, connect with ssh and run the following command.
curl https://raw.githubusercontent.com/nolith/Pi-Star_Binaries_sbin/M17/pistar-install-m17 | sudo bash -
This script will update the binaries and the dashboard to support M17. It will add a new m17gateway service and the necessary firewall rules.
To successfully run M17Gateway, your MMDVM modem or HotSpot hat needs a firmware update. For the hotspot, you need at least v1.6.0; for the modem, instead, compile it from the master branch.
Beware that the MMDVMHost included in this patch is backward compatible with the previous version, but the stock binary included with pi-star isn’t forward compatible; you need to downgrade your firmware before uninstalling the M17 patch.
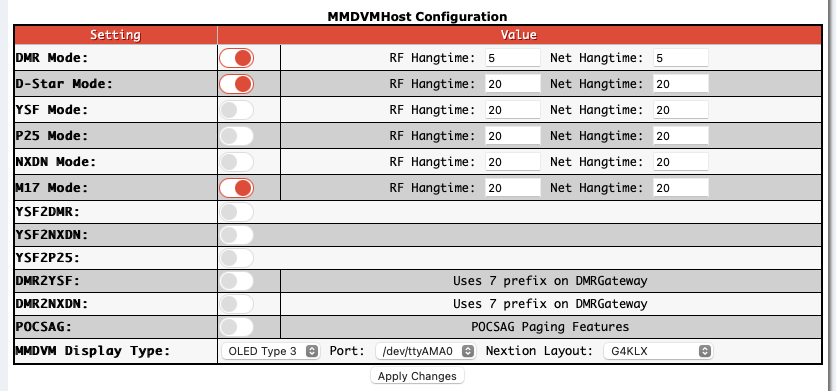
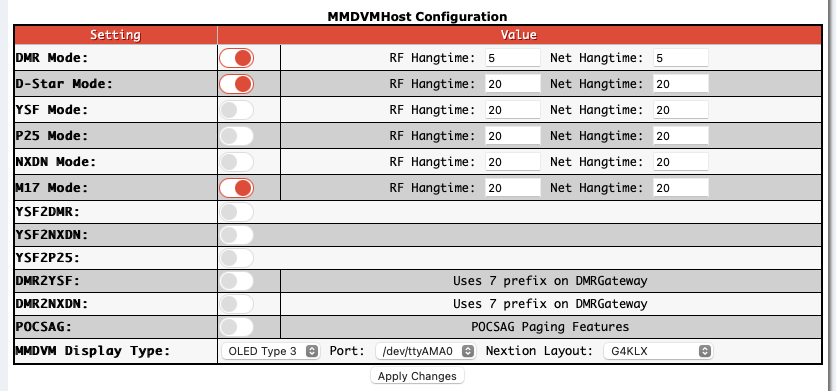
Now that we have a supported firmware it is time to enable the M17 mode from the configuration dashboard.

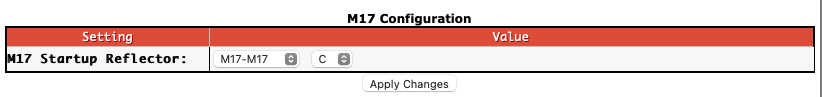
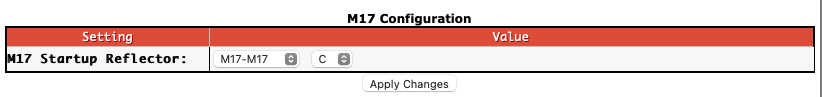
Enabling it will generate a configuration file in /etc/m17gateway; it is possible to edit it with the full editor available under the expert configuration page. If you only care about the startup reflector, it is possible to change it from the regular configuration page.

The first M17 QSO
Now you are all set; it’s time to test your M17 enabled pi-star.
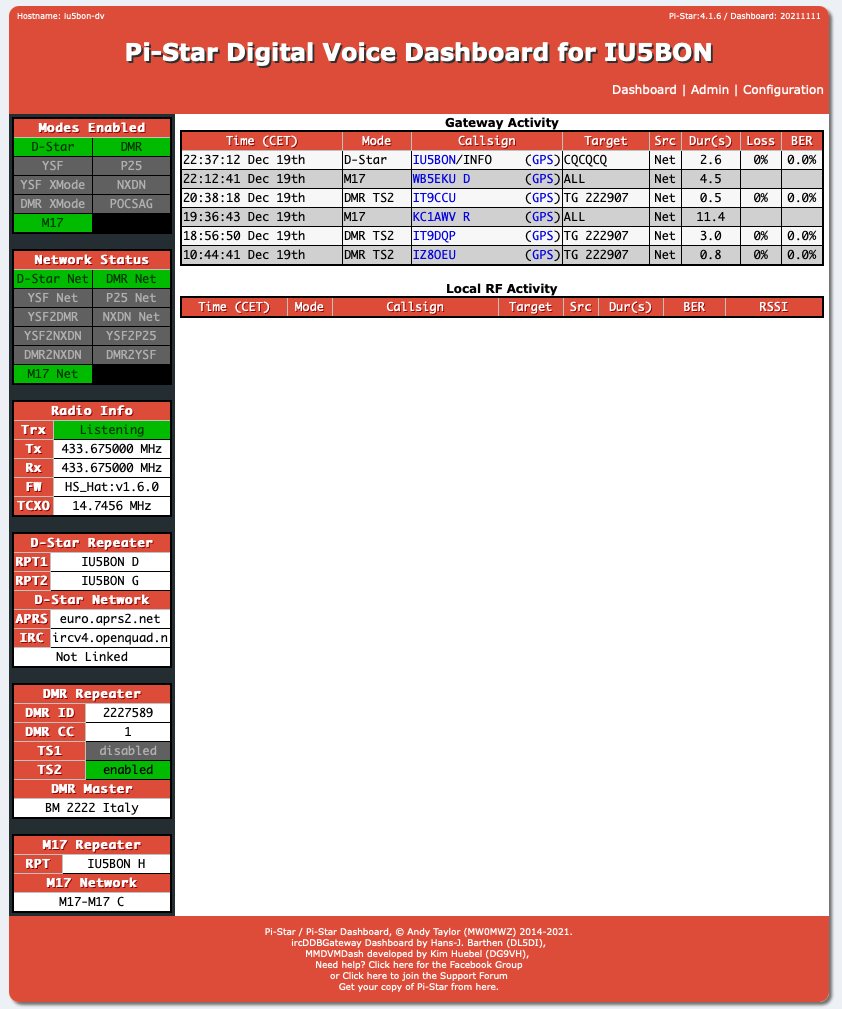
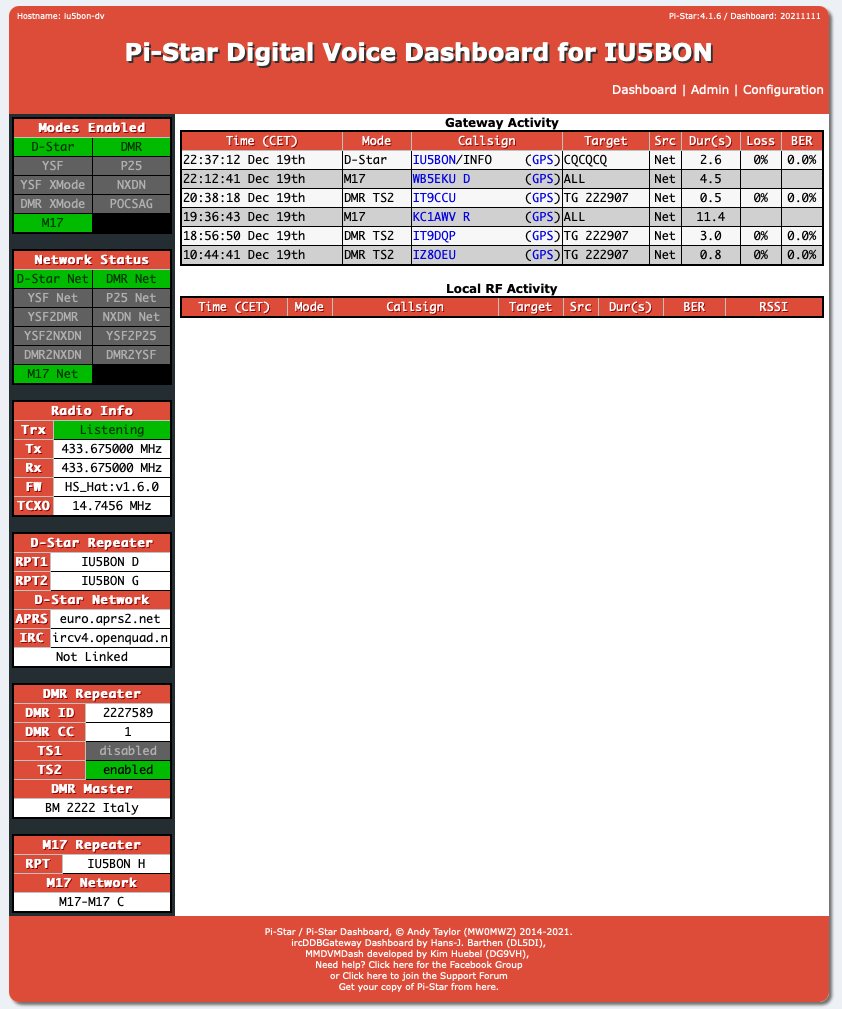
This is how the dashboard looks like when you have M17 enabled.

There are several options to test this setup. I’ll briefly cover some of them, starting with the option that requires no radio at all.
DroidStar over Internet
DroidStar implements M17 both TX and RX. You can install it on Android, join the iOS app beta, or compile it and run on your computer.
If you connect DroidStar and Pi-Star to the same reflector it will be possible to see the transmissions on the dashboard (and on the hotspot display).
If you have an rtl-srd device, it will be possible to decode the M17 traffic using SDR++.
DroidStar transceiver
With an MMDVM HotSpot board, an USB to TTL adapter, and on USB On The Go (OTG) cable it is possible to turn your Android device into an M17 transceiver using only RF, without internet access.
More details on this experiment are available on the M1HOG wiki.
M17Client
M17Client is yet another great piece of software from G4KLX. It’s a client designed for use with MMDVM modems and hotspots to allow for use as an M17 radio. This requires access to an M17 capable MMDVM modem or hotspot and of course a suitable radio if using the modem version.
Here is a short video where I’m testing my QSY pull request.
OpenRTX
OpenRTX is a Free and Open Source Firmware for Digital Ham Radios, at the time of writing it only supports M17 TX but no RX.
It requires hardware modifications and you can read how much fun Michael DL6MHC had with this in his blog post.
Mobilinkd TNC3
If you have a 9600-baud capable radio, a Mobilinkd TNC3, and an Android device, then you can follow the Mobilinkd M17 Setup Guide from WX9O.
Why I’ve done all of this?
I was building an M17 hotspot from scratch, and once I got all the binaries ready, I realized how many features come for free in pi-star.
After studying the pi-star upgrade system, I decided to patch it to support M17. So I shared my learning on the M17 Discord server, and other hams started using it, reporting bugs, writing articles.
It was no longer only my script, others were using it, so I decided to upstream my changes hoping to have them as part of the standard pi-star distribution.
So I opened a pull request for the dashboard and one for /usr/local/sbin in the hope that we can start a conversation about what is missing to bring M17 to all pi-star users.
73 de IU5BON
Links